-
React.js(5) - Reactstrap 요소 설명(1)웹 개발/React.js 2023. 3. 29. 17:05
Alert
- Alert : 삭제 기능이 없는 기본 알림 기능 배찌
- UncontrolledAlert : 삭제 기능(x버튼)이 있는 알람 기능 배찌
import React from "react"; import { Component } from "react"; import {Alert, UncontrolledAlert} from 'reactstrap'; //{Alert} : 기본 알림 기능 배찌 //{UncontrolledAlert} : 삭제 기능(x버튼)이 추가된 알림 기능 배찌 //Alerts 띄우기 (x창 달린 배찌 형식의 것) class R034_ReactstrapAlerts extends Component { render() { return( <div> <Alert color = "light"> Simple Alert [color : light] //Simple Alert [color : light]라고 출력된 배찌가 화면에 보임 </Alert> <UncontrolledAlert color="warning"> UncontrolledAlert [color : warning] </UncontrolledAlert> </div> //UncontrolledAlert [color : warning]이라는 문구가 그대로 써진 빼찌가 출력됨 ) } }Badge
- Alert 창보다 작은 배찌라고 생각하면 됨. 비슷하지만 용도가 다르다.
import React, {Component} from 'react'; import {Badge, Button} from 'reactstrap'; class R035_ReactstrapBadges extends Component { render() { return( <div> <h1>PRODUCT NAME <Badge color ="secondary" > hit </Badge> //텍스트 옆에 배찌를 추가하게 되면 상품 hit, 세일 상품(sale)등의 부가설명 가능 </h1> <Button color = "light" outline> Accessor <Badge color = "dark">4</Badge> //Accessor : 접속자수(버튼 안 배찌) //접속자수, 메세지 수와 같은 속성 수치 표현할 때 button안에 badge 넣기 좋음 </Button> <Badge color ="danger" pill>pill</Badge> //pill 속성은 테두리 둥글게 적용함 <Badge href="http://www.example.com" > GoLink </Badge> </div> ) } } export default R035_ReactstrapBadges;- Badge 안에 pill 속성을 주면 테두리를 둥글게 만들 수 있음 --> 예쁘게 꾸미기 가능
- 주로 Button 안에 Badge를 넣는 형식으로 만든다.(
Badge와 Button이랑 친구이다.)Breadcrumb,BreadcrumbItem
- 페이지 위치경로를 지정한 웹 내비게이션에 사용한다.
- 웹 사이트 상단에 표시되는 메뉴 리스트에 사용

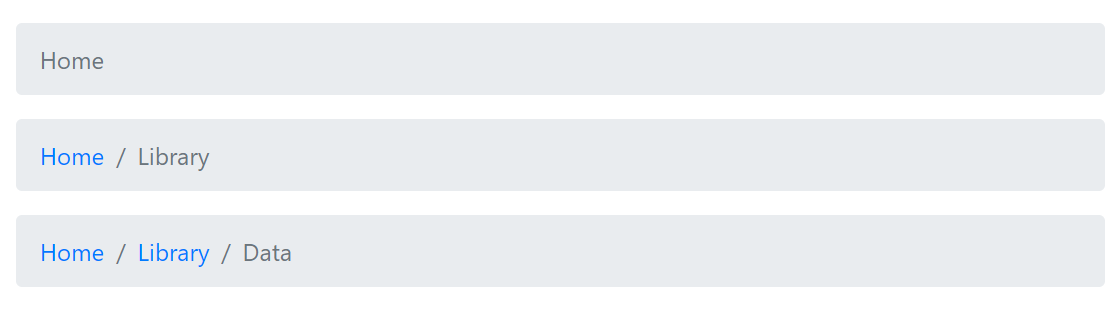
이런게 breadCrumb이다. import React from "react"; import { Component } from "react"; import { Breadcrumb,BreadcrumbItem } from "reactstrap"; //BreadCrumbs : 페이지 위치경로를 지정한 웹 내비게이션 에 사용 //웹 사이트 상단에 표시되는 메뉴 리스트에 사용 //특정 메뉴를 선택하면 해당하는 웹 페이지로 넘어갈 수 있도록 함 class R036_ReactstrapBreadcrumbs extends Component { render() { return ( <div id = "top"> <Breadcrumb tag = "nav" listTag="div"> //Breadcrumb 안에서 태그들을 생성하는 것이 가능함(tag="nav", listTag="div")를 넣어주었고, nav바 안에 div들이 list로 들어감 <BreadcrumbItem tag="a" href="#top">Go_top</BreadcrumbItem> //id=top으로 간다는 의미가 된 즉 위의 div id = top으로 간다는 것 <BreadcrumbItem tag="a" href="#bottom">Go_Bottom</BreadcrumbItem> //위에서 만든 div 태그들을 BreadcrumbItem으로 받아오고 a 태그를 넣어준다.(nav>div>a)로 넣어주는 것. 여기다가 href 속성을 넣어주어 이동할 태그의 링크를 넣어주는데, #bottom은 bottom이라는 태그의 id값의 내용으로 이동한다는 의미 </Breadcrumb> <div id = "bottom" style = {{marginTop:"1000px"}}><span>bottom</span></div> </div> ) } } export default R036_ReactstrapBreadcrumbs;Dropdown(드롭다운)
- 자바스크립트 코드가 기본적으로 들어간다. (isOpened, isNotOpened 상태 처리)
import React from "react"; import { Component } from "react"; import {ButtonDropdown, DropdownToggle, DropdwonItem, DropdownMenu} from 'reactstrap;' //Dropdown 패키지 : 대표 메뉴를 클릭하면 -> 하위 메뉴 리스트 표시 (여기서 이 하위 메뉴리스트 상태가 표시인지 미표시인지도 정보 필요함) class R037_ReactstrapDropdown extends Component { constructor (props) { super(props); this.state = { DropdownOpen : false //Dropdownopen 변수를 설정하고 false 값을 넣음 (not)의 값만 지정해준 것 + constructor을 통해서 초기값을 설정해줌 } } toggle = () =>{ this.setState({dropdownopen : !this.state.DropdownOpen}) } render() { return ( <ButtonDropdown isOpen = {this.state.DropdownOpen} toggle = {this.toggle}> //isOpen 기능은 ButtonDropdown에 특화된, 버튼을 누르면 열수있는 기능이고, <DropdownToggle caret> 버튼 Dropdown </DropdownToggle> <DropdownMenu> <DropdwonItem header> 헤더 부분</DropdwonItem> <DropdwonItem disabled>비활성화 버튼</DropdwonItem> <a href="http://example.com/"><DropdwonItem>웹 사이트 이동 소메뉴도 넣어봄</DropdwonItem></a> <DropdwonItem onClick={e => alert("Alert버튼")}> 이걸 누르면 Alert창이 뜹니다. </DropdwonItem> </DropdownMenu> </ButtonDropdown> ) } } export default R037_ReactstrapDropdown;드롭다운 상태 정의
this.state= { DropDownOpen : false; }초기 상태 지정 변수를 DropDownOpen이라고 두고, 변수가 저장할 상태를 false로 지정해준다.
ButtonGroup
- 비슷한 형태와 기능들의 버튼은 그룹으로 묶어 관리해주어야 한다.
import React from "react"; import { Component } from "react"; import {Button, ButtonGroup} from 'reactstrap'; class R038_ReactstrapButtonGroup extends Component { constructor (props) { super(props); this.state = {number : 10}; } move = (type, e) => { if(type === "Left") { this.setState({number : this.state.number -1}) } else if(type ==="Right"){ this.setState({number : this.state.number + 1}) } else { this.setState({number : this.state.number}) }; //onClick = {e => this.move}에서 호출되는 함수로 move는 type값을 아래에서 파라미터로 받고, Left, Right를 type 파라미터로 받게 되면 현재 state를 변경한다 . render() { return ( <div stype = {{padding : "0px"}}> <ButtonGroup style = {{padding : "0px"}}> <Button onClick ={e => this.move('Left')}>Left</Button> <Button onClick = {e => this.move('Middle')}>Middle</Button> <Button onClick = {e => this.move('Right')}>Right</Button> </ButtonGroup><br/> {this.state.number} </div> //비슷한 기능을 하는 버튼들을 <ButtonGroup>으로묶어서 사용하는데, 각각의 Button을 누를 때마다 move() 함수를 호출한다. (move함수는 위에서 정의함 ) ) } } export default R038_ReactstrapButtonGroup;Button에 함수를 주기 위해서는 onClick속성을 써야 한다.
Button onClick =()=> { e => this.move('어디로 움직일지 타입설정') }조건에 따른 버튼에 대한 함수를 각각 주기 위해서는 다음과 같이 move를 if~ type~으로 나눠서 코드를 짜야 한다.
move = (type, e) => { if(type === "Left") { this.setState({number : this.state.number -1}) } else if(type ==="Right"){ this.setState({number : this.state.number + 1}) } else { this.setState({number : this.state.number})- 아래에 버튼에서 onClick을 하게 되는 동작이벤트가 설정되어 있으므로, e를 받아와야 한다.
Card
- Card에 들어가야 할 모든 요소를 불러와주어야 한다.
'웹 개발 > React.js' 카테고리의 다른 글
React.js(7) - SweetAlert2 (0) 2023.04.05 React.js(6) - Reactstrap 요소 설명(2) (0) 2023.04.05 React.js(4) - Proptypes (0) 2023.03.29 React.js(3) - jquery (0) 2023.03.21 React.js(2) - Props (0) 2023.03.21