-
웹 해킹(2) - 개발자 도구 사용하기해킹/웹해킹 2023. 3. 29. 15:47
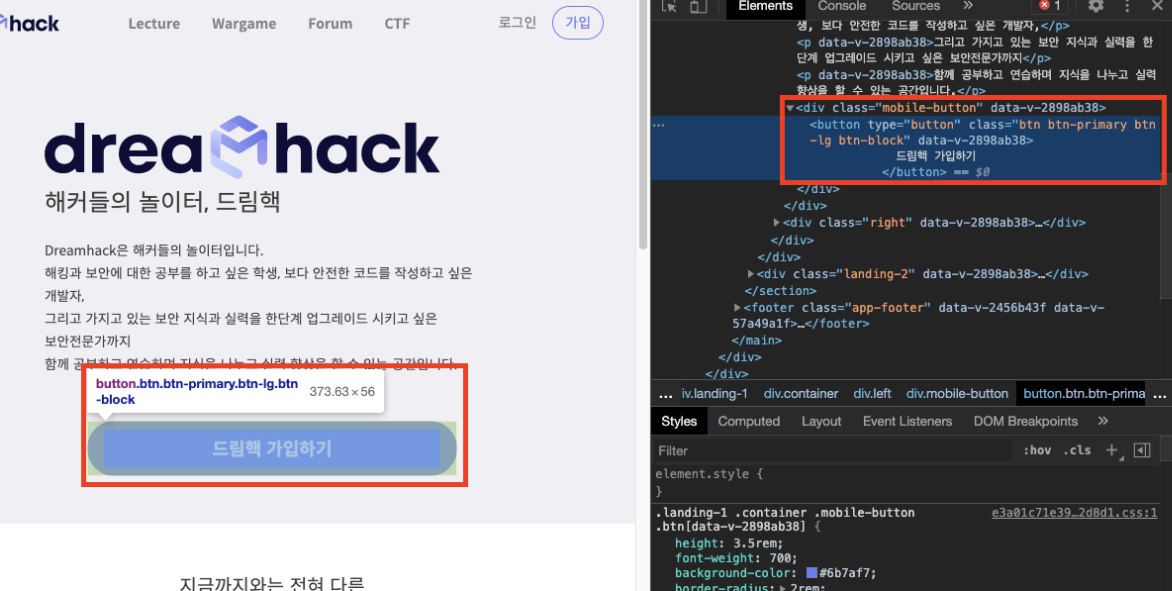
브라우저에서 F12를 누른다.

빨간색 박스 : 요소 검사(Inspect) 및 디바이스 툴바(Device Toolbar)

노란색 박스 : 현재 페이지에서 발생한 에러 및 경고 메시지
초록색 박스 : 개발자 도구 설정
주황색 박스
Elements
페이지를 이루는 html 태그 검사
- 코드를 선택한 상태로 단축키 F2를 누르거나 더블 클릭하면, 이를 수정할 수 있음
- 요소 검사 기능을 누른상태로하면 됨

Console
- 직접 내가 자바스크립트를 주입하고 동작 및 반응을 살펴볼 수 있음
- 콘솔 단축키

- 프론트엔드의 자바스크립트 코드에서 발생한 각종 메세지를 출력하고, 이용자가 입력한 자바스크립트 코드를 실행함(
침투하기 딱 좋음)// "hello" 문자열을 출력하는 alert 함수를 실행합니다. alert("hello"); // prompt는 popup box로 이용자 입력을 받는 함수입니다. // 이용자가 입력한 데이터는 return value로 설정됩니다. var value = prompt('input') // confirm 는 확인/취소(yes/no)를 확인하는 이용자로부터 입력 받는 함수입니다. // 이용자의 선택에 따라 Boolean(true/false)타입의 return value를 가집니다. var true_false = confirm('yes or no ?'); // document.body를 변경합니다. document.body.innerHTML = '<h1>Refresh!</h1>'; // document.body에 새로운 html 코드를 추가합니다. document.body.innerHTML += '<h1>HI!</h1>';Sources
HTML, CSS, JS 등 페이지를 구성하는 리소스를 확인하고 디버깅 가능
Network
서버와 오가는 데이터를 확인할 수 있음
Application
쿠키를 포함하여 웹 어플리케이션과 관련된 데이터를 확인가능
Performance, Memory, Security, Lighthouse는 그닥 중요한 내용이 아니라...그냥 건너 뛰자 위의 저 다섯개만을 가지고 활용하면 된다.
'해킹 > 웹해킹' 카테고리의 다른 글
웹 해킹(5) - CSRF (0) 2023.03.31 웹 해킹(4) - XSS (0) 2023.03.31 드림핵 워게임(1) - cookie (0) 2023.03.30 웹해킹 기초(3) - 쿠키&세션 (0) 2023.03.30 웹해킹(1) - 기초 (0) 2023.03.27