React.js(12) - react-redux, react-cookies
👩🎓 react - redux
- redux와 react를 연동해서 사용하기 편리하도록 만든 라이브러리이다.
- store을 하위 컴포넌트에 매번 상속하지 않고 사용할 수 있으며, 스토어 데이터를 사용하고 변경하는 코드를 모듈화하여 컴포넌트 내에 중복된 코드 사용을 최소화하는 것이 가능하다.
- react-redux의 데이터 변경 과정 : 스토어 ➡ 컴포넌트 ➡ 액션 ➡ 리듀서 ➡ 스토어
- 스토어 ➡ 컴포넌트 과정에서 connect라는 react-redux 내장 함수가 사용된다.
- 컴포넌트 ➡ 액션 과정에서 connect라는 react-redux 내장 함수가 사용된다.
✍ react-redux 설치하기
npm install --save react-redux
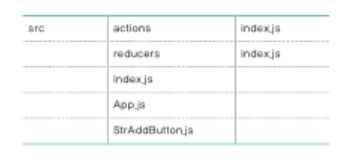
📂 src 폴더 형태

✍ index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import {createStore} from 'redux'; //redux에서 데이터 변경에 필요한 패키지 가져오기
import {Provider} from 'react-redux';//react-redux에서 react-redux 연결에 필요한 패키지 가져오기 : store 상속에 필요한 패키지임
import reducers from './reducers';
const store = createStroe(reducers);
const listener =()=>{
ReactDOM.render(
<Provider> //Provider 에 데이터를 넘겨주면 중간 컴포넌트에서 Props 값을 다시 전달해줄 필요없이 모든 하위 컴포넌트에서 데이터를 사용하는 것이가능함
<App indexProp="react"/> //App 컴포넌트에서 사용할 변수 indexProp에 값을 할당해서 App의 props으로 전달해준다.
</Provider>,
document.getElementById('root')
);
};
store.subscribe(listener);
listener();
- <Provider></Provider>로 감싸인 Props 값들은 모든 컴포넌트에서 사용이 가능하다.
🔨Connect 사용하기
✍ App.js
import React from "react";
import { Component } from "react";
import {Connect} from 'react-redux;' //react-redux 패키지에서 connect 함수를 임표트하여 사용할 수 있도록함
import StrAddButton from "../StrAddButton";
class App extends Component { //App class : 화면에 렌더링될 내용을 정의
render() {
return (
<div>
<h1>Start React</h1>
{/* <span>{this.props.store.getState().data.str}</span><br/>*/}
<span>{this.props.str}</span><br/> //span 태그로 props에서 받아온 str 값을 표시하도록 하는 것
{/*<StrAddButton store = {this.props.store}/> */}
<StrAddButton AppProp="200"/>
</div>
);
}
}
let mapStateToProps = (state, props) =>{
console.log('Props from index.js :' + props.indexProp)
return {
str : state.data.str,
};
};
App = Connect(mapStateToProps, null)(App); //import 한 뒤에 가장 먼저 적어주어야 한다.
export default App;
📚 Connect 함수 사용하기
App = Connect(mapStateToProps, null)(App);- App 컴포넌트를 Connect(mapStateToProps, null)(App) 형식으로 연결하여 내보낸다. 이를 통해 App 컴포넌트에서 Redux의 state 값을 props로 사용할 수 있게 된다.
- 원래 Connect(mapStateToProps, mapDispatchToProps)인데 여기서는 mapStateToProps만 실행되므로 두 번째 인자는 당연히 null이 된다.
mapStateToProps 함수 정의하기
- index.js와 App.js를 연결해주는 컴포넌트의 함수라고 생각하자!
let mapStateToProps = (state, props) =>{
console.log('Props from index.js :' + props.indexProp)
return {
str : state.data.str,
};
};- state와 props를 받는데 state는 여기서 스토어의 state이고 props는 부모 컴포넌트에서 전달받은(App의 부모컴포넌트는 index.js) props를 전달받아 App 컴포넌트의 함수에서 사용할 수 있도록 하는 애이다.
- 위의 props는 index.js에서 전달받은 props.indexProps = "react"이므로 react가 console.log을 통하여 출력되며, (props 처리 부분) store는 스토어의 state 변수 str 변수값으로 할당되어 반환된다.
📚 {this.props.str}
<span>{this.props.str}</span><br/>- return {str : state.data.str, };로 받아온 스토어 데이터를 App 컴포넌트의 props의 str 변수로 할당하여 출력해준다.
<StrAddButton AppProp="200"/>- StrAddButton 컴포넌트에서 사용할 변수 AddProp에 200 문자열을 할당해 props로 전달한다.
👩💻 Dispatch 함수
- 컴포넌트가 실행되면 바인딩된dispatch 함수가 실행되게 된다.
- Redux store에 action 객체를 전달하여 상태 변화를 발생시킴
- Action을 Store에 전달하여 해당 Action에 따른 새로운 상태를 만들어 낸다. 이후, 해당 새로운 상태가 컴포넌트에 전달되어 UI를 업데이트한다.
✍ StrAddButton.js
- Redux store에 새로운 문자열을 추가하고 업데이트함
import React, {Component} from 'react';
import {add} from './actions'; // 액션 생성자 함수를 import : add()
import {Connect} from 'react-redux;' // react-redux 패키지에서 connect 함수를 임포트해와서 React와 Redux 연결
class StrAddButton extends Component {
render() {
return (
// <input value = 'Add200' type = "button" onClick = {this.addString}/>
<input value = "200" type = "button" onClick = {this.props.addString} />
)
// 버튼 클릭 시 문자열이 추가되는 함수 : addtring
}
// addString =()=>{
// this.props.store.dispatch(add());
// }
}
let mapDispatchToPRops = (dispatch, props) =>{
console.log('Props from App.js : ' + props.AddProp)//부모 컴포넌트인 App에서 받아온 Prop을 출력해준다.
return {
addString : () => dispatch(add()) //dispatch 함수를 컴포넌트 내 함수인 addString에 바인딩하고 , addString함수는 Props에 할당됨
//기존의 addString 함수는 dispatch 함수를 호출하기 위해 새로운 함수를 선언했지만, 우리는 기존의 두 함수를 바인딩했기 때문에 별도 함수선언은 불필요함
// 다음과 같다. const addString=()=> dsipatch(add())
};
};
StrAddButton = Connect(null, mapDispatchToPRops)(StrAddButton); //connect함수에서는 첫 번째 인자를 보지말고 두번째 파라미터만 보자
export default StrAddButton;
📚 addString()
- store.dispatch() 메서드 : Action을 Store에 전달하여 해당 Action에 따른 새로운 상태를 만들어내는데, 여기서의 action은 add()함수이다. 따라서 add() 함수가 props인 Stroe로 전달되게 된다. ➡ Redux store의 dispatch() 메서드를 통해 호출되어 Redux state를 변경함
📚 mapDispatchToProps
- dispatch 함수를 컴포넌트 함수에 바인딩함 즉, 컴포넌트가 실행되면 바인딩된 dispatch 함수가 실행되게 된다.
- 리듀서에 액션을 전달하는 함수인 dispatch를 인자로 받아 사용한다.
- StrAddButton 컴포넌트를 Redux와 연결하는 친구라고 생각하면 됨
- dispatch 함수를 props로 매핑해주고 액션을 dispatch해주는 함수를 생성해준다.
📚 redux 미들웨어
- 액션을 dispatch 함수로 전달하고 리듀서가 실행되기 전과 실행된 후에 처리되는 기능
- redux 패키지에서 지원하는 applyMiddleware 함수를 사용하면 미들웨어를 구현할 수 있다.
✍ index.js
import React from "react";
import { ReactDOM } from "react-dom";
import './index.css';
import App from './components/App';
import {createStore} from 'redux';
import {Provider} from 'react-redux';
import reudcers from './reducers';
import {applyMiddleware} from 'redux';
const CallMiddleware = store => nextMiddle => action => {
console.log('1. reducer 실행 전');
console.log('2. action.type : ' + action.type+', store str: ' + store.getState().data.str);
let result = nextMiddle(action);
console.log('3. reducer 실행 후');
console.log('4. action.type : ' + action.type + ', store str :' + store.getState().data.str );
return result;
}
const store = createStore(reudcers, applyMiddleware(CallMiddleware));
const listener =() =>{
ReactDOM.render (
<Provider store= {store} >
<App indexProp = "react"/>
</Provider>,
document.getElementById('root')
);
};
store.subscribe(listener);
listener();
📚 createStore
- store를 생성함
- reducer을 첫 번째 파라미터로, applyMiddleware을 두번째 파라미터로 받아온다. 이때 applyMiddleware은 CallMiddleware을 인자로 받아온다.
const store = createStore(reudcers, applyMiddleware(CallMiddleware));
📚 CallMiddleware 함수
- Redux 스토어의 상태를 받아서 다음 미들웨어 함수를 실행하는 nextMiddle 함수와 액션 객체를 받아서 다음 미들웨어 함수로 액션 객체를 전달함
const CallMiddleware = store => nextMiddle => action => {
console.log('1. reducer 실행 전');
//store 매개 변수 실행 : 매개변수로 받은 action 객체의 type 속성과 스토어의 상태를 출력해주는중임
console.log('2. action.type : ' + action.type+', store str: ' + store.getState().data.str);
//store 매개변수 실행 후 nextMiddleware 실행
// 다음의 미들웨어 함수 혹은 리듀서 함수 실행 : 다음의 액션 실행
let result = nextMiddle(action);
// 근데 여기서는 다음에 실행할 미들웨어가 없으므로 리듀서를 실행함
console.log('3. reducer 실행 후');
// 리듀서가 실행후 액션의 type 변수와 store의 상태 변수 str의 값을 로그로 출력함
console.log('4. action.type : ' + action.type + ', store str :' + store.getState().data.str );
return result;
}
📚 listener()
- Redux 스토어의 상태가 변경될 때마다 호출되는 함수
- ReactDOM.render 함수를 호출하여 App 컴포넌트를 렌더링한다.
📚 Provider
- Redux 스토어를 App 컴포넌트에 전달한다.
👩🎓 react-cookies
✍ react cookies 라이브러리 불러오기
npm install react-cookies --save
✍ App.js
import React from "react";
import { Component } from "react";
import CookieSave from './R085_cookieSave'
class App extends Component { //App class : 화면에 렌더링될 내용을 정의
render() {
return (
<div>
<h1>Start React</h1>
<CookieSave/>
</div>
);
}
export default App;
✍ R085_cookieSave.js
import React from "react";
import { Component } from "react";
import cookie from 'react-cookies'; //react-cookies 패키지를 임포트해 사용함
class R085_cookieSave extends Component {
componentDidMount() {
const expires = new Date() //현재의 날짜와 시간을 불러오는 자바스크립트 내장함수(new Date()) 를 expires 변수에 할당함
expires.setMinutes(expires.getMinutes() + 60) //expires.getMinute() : expires 변수의 시간을 분으로 환산 함수 메서드임. 60을 더했으므로 지금시간에다가 60을 더해주는 것을 setMinute로 다시 할당한다.
cookie.save('userid' , "React" ,{
path : '/', //path : 쿠키값 저장 서버 경로 할당
expires, //expires : 쿠키의 유효시간 : 1시간동안 쿠키가 웹브라우저에 남게 됨
// secure : true //https 부여
//httpOnly : true //document.cookie로 쿠키접근을 막기 위해 true값 부여
/*react-cookis의 save 함수의 세가지 파라미터 : userid : 쿠키의 키, React: 쿠키값, 세번째는 쿠키옵션*/
});
}
render () {
return (
<><h3>react-cookies Save</h3></>
)
}
}
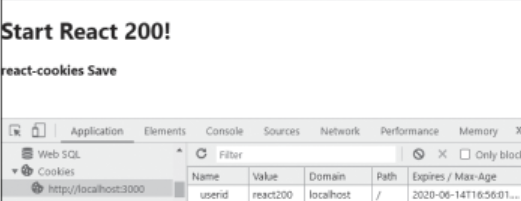
export default R085_cookieSave;✍ 결과 화면

📚 react-cookies load
- 웹브라우저에 남아있는 쿠키를 key로 접근해 value를 가져오는 함수
✍ App.js
import React from "react";
import { Component } from "react";
import CookieLoad from './R086_cookieLoad'
class App extends Component { //App class : 화면에 렌더링될 내용을 정의
render() {
return (
<div>
<h1>Start React</h1>
<CookieLoad/>
</div>
);
}
export default App;
✍ R086_cookieLoad.js
import React, {Component} from 'react';
import cookie from 'react-cookies';
class R086_cookieLoad extends Component {
componentDidMount() { //렌더링을 하면서 제일 첫번째로 실행되는 생명주기 함수
const expires = new Date()
expires.setMinutes(expires.getMinutes() + 60)
cookie.save('userid', "react200" //쿠키 생성
,{
path : '/',
expires,
//secure : true
// httpOnly : true
});
setTimeout(function() {
alert(cookie.load('userid'))
}, 1000); //1초 뒤에 alert를 띄운다. : 쿠키가 저장되기 위한 충분한 시간임
//이떄 cookie.load('userid')에서 userid는 쿠키의 key이다.
}
render() {
return (
<><h3>react-cookies Load</h3></>
)
}
}
export default R086_cookieLoad;
📚 setTimeout (함수, OO시간)
- OO초 뒤에 함수를 실행시킴
📚 cookie.load(키)
- 키에 해당하는 값 출력
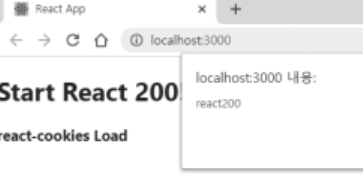
✍ 결과 화면

🔨 react-cookies remove
- 웹 브라우저에 남아있는 쿠키를 key로 접근하여 삭제하는 메서드
✍ App.js
import React from "react";
import { Component } from "react";
import CookieRemove from './R087_cookieRemove'
class App extends Component { //App class : 화면에 렌더링될 내용을 정의
render() {
return (
<div>
<h1>Start React</h1>
<CookieRemove/>
</div>
);
}
export default App;
✍ R087_cookieRemove.js
import React, { Component } from "react";
import cookie from 'react-cookies';
class R087_cookieRemove extends Component{
componentDidMount() {
const expires = new Date()
expires.setMinutes(expires.getMinutes() + 60)
cookie.save('userid', "react",{
path :'/',
expires,
//secure : true,
//httpOnly : true
});
setTimeout(function() {
cookie.remove('userid', {path : '/'}); //setTimeout(function, 1000)
}, 1000);
setTimeout (function() {
alert(cookie.load('userid')) //setTimeout(function, 2000)
}, 2000);
}
render() {
return (
<><h3>react-cookies Remove</h3></>
)
}
}
export default R087_cookieRemove;
📚 cookie.remove(키이름, {path : '쿠키 저장 경로'})
- 쿠키 저장경로에 저장된 쿠키 중 '키이름'을 삭제한다.
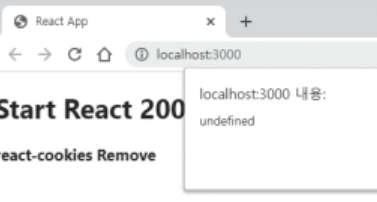
✍ 결과 화면